자기소개 웹페이지 과제 시작 !
자기소개 웹페이지를 만들기가 과제로 나왔다.
고등학교 때 한번 만들어봤는데 프론트 지식 전혀 없이 구글링만 해서 만들었었다.
이번에는 그래도 p태그가 뭔지, a태그가 뭔지 .. 부모/자식 상속 관계 등등
알고 만들어서 다른 경험이었다.
수업이 8시반쯤 끝났는데, 바로 본가를 가게 돼서 버스 타는 동안 노트북 켜고 열심히 첫페이지를 만들었다.
(버스 타는 1시간 반동안 첫페이지 완성도 못함)
사실 일요일까지인줄 알고 수업 끝난 당일부터 한건데 .. 알고보니 훨씬 널널했다 ㅠ
밤새 만든 보람이 없달까 .. ㅎ
할튼 처음이라 첫페이지 만드는데에만 하루를 쓴거같다.
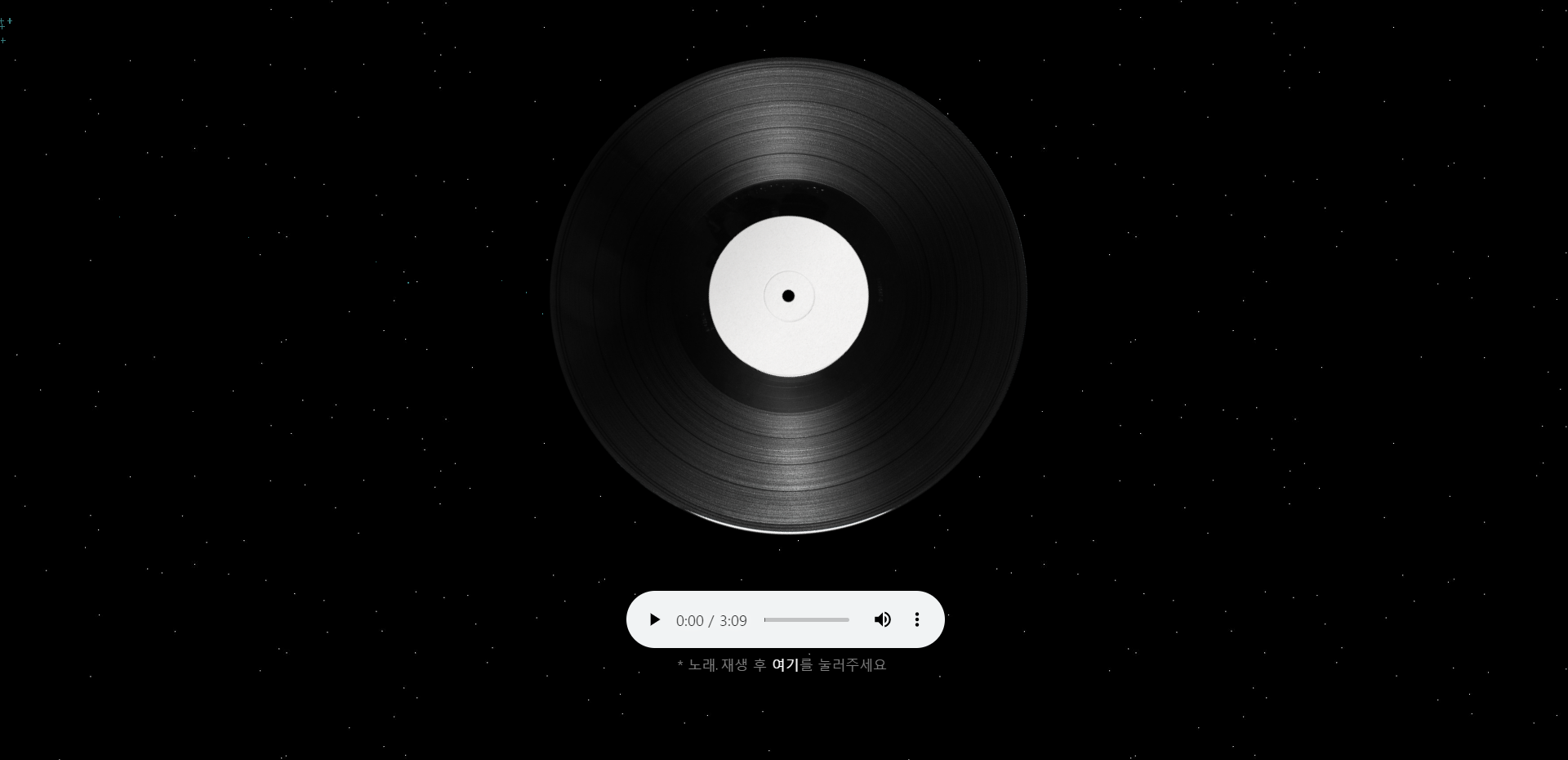
메인 페이지

스크린샷해서 저 LP가 멈춰있는데 실제 사이트에서는 저게 CD 돌아가듯 회전한다.
저 효과가 생각보다 간단한게 아니였다.. 사실 저것때문에 시간이 엄청 오래 걸렸다.
LP 사진이 동그랗게 보이지만 회전하는 기준점(?)이 사각형을 회전시키는 것마냥 되어있어서
가만히 저 자리에서 CD 돌아가듯이 돌아가는게 아니라 왼쪽 위를 기준으로 돌았다.
해결하는 법을 몰라서 애를 먹다가 구글링 해서 어찌어찌.. 성공했다.
(다시 하라하면 못하겠음..)
추가로 원래 내가 구상했던 페이지는 저런 음악 플레이어 말고 그냥 재생 아이콘만 있었다.
재생 아이콘을 누르면 다른 페이지로 연결되는 ..
음악 플레이어를 숨겨놓고 음악이 자동 재생하게 만든 후 사이트를 들어가보니 ..
글쎄 크롬에서는 음악 자동재생 기능을 막아놨다더라! ...^%..
내 웹사이트는 서정적인 분위기였기에 무조건 음악을 넣어야했다.
자동으로 재생되면 더더욱 좋고.
그게 안돼서 어쩔 수 없이 html에서 기본 제공하는 음악 플레이어와 아래 텍스트를 추가했다..
흑
자기소개 페이지

할튼 index 페이지에서 '여기'를 누르면 간단한 소개 페이지가 나온다.
중요한 글자에 하이라이트 효과를 줬고,
가운데 사진의 border-radius를 조정해 동그랗게 만들어줬다.
여기서 핵심은 hover effect를 사용해서 아래와 같은 내용을 추가했다.

스샷이라 잘은 안보이는데 mbti, 혈액형, 인스타, 기타 주소들을 첨부했다.
내 사진 위에 마우스오버를 하면 사진의 opacity가 낮아지고,
글자들이 나와서 강조될 수 있도록 만들었다.
앨범 페이지

내가 좋아하는 album 파트!
위 메뉴(Album Home Playlists)는 position: fixed로 고정시켜놔서 스크롤 다운해도 보일 수 있도록 했다.
스샷에서는 안보이는데 메뉴 위에 마우스를 올리면 색상이 바뀐다.
그리고 전체적으로 마우스 커서에 별 같은게 떨어지는 효과를 추가했는데
이게 내 웹페이지 분위기에 필수적이라 생각해서 자바스크립트 코드를 복붙했다.
최대한 내가 직접 코드를 작성하고 싶었는데.. 이것만큼은,,, 어쩔 수 ,, 없었다.
플레이리스트 페이지

마지막으로 playlists 페이지!
원래 playlists 페이지에는 내가 유튜브에서 좋아요 누른 플레이리스트 목록을 넣으려고 했는데..
저작권 문제로 유튜브 영상을 재생할 수 없을 뿐더러
좋아요 누른 플레이리스트는 공유가 안되더라..
그래서 그냥 저작권 무료인 플레이리스트 찾아서 첨부했다.
나중에 html이랑 css를 잘하게 된다면 플레이리스트 디자인을 따로 만들어서 넣고싶다.
다음 세션부터는 본격적으로 백엔드 강의가 시작되는데
언능 듣고싶다!
이렇게 글을 올리고.. 완성했다싶었는데 ..
다른 컴퓨터로 보니까 비율이 완전 뒤죽박죽이었다.
동방에 가서 프론트 운영진분께 도움을 받았다.
가장 중요했던 display: flex 기능을 다시 배우게 됐다..
그리고 container로 레이아웃 짜는 법까지..
지금 다시 보니 내가 처음에 만들었던 웹사이트는 정말 총체적 난국이었다.
현재는 다시 갈아엎어서 해상도 상관없이 가운데 정렬이 될 수 있도록 했다.
쨌든 다음 과제를 위해서 .. 안농..